การกำหนดแบบอักษร
คล้ายๆกับตอนที่เราพิมพ์งานใน word ซึ่งเราจะสามารถเลือกได้ว่าเราจะใช้ฟอนต์แบบไหน ซึ่งอาจจะเป็น Arial หรือ Angsana New เป็นต้น ในการเขียน HTML เราก็สามารถกำหนดได้ค่ะ ว่าจะให้ข้อความของเราแสดงผลด้วยรูปแบบของฟอนต์แบบไหน
<html>
<head><title> ....การแต่งตัวอักษร....</title></head>
<body>
<font face = "Tahoma"> แบบอักษร Tahoma </font> <br>
<font face = "Cordia new"> แบบอักษร Cordia new </font> <br>
<font face = "Angsana New"> แบบอักษร Angsana New </font> <br>
<font face = "TH SarabunPSK"> แบบอักษร TH SarabunPSK </font> <br>
<font face = "MS Sans Serif"> แบบอักษร
คล้ายๆกับตอนที่เราพิมพ์งานใน word ซึ่งเราจะสามารถเลือกได้ว่าเราจะใช้ฟอนต์แบบไหน ซึ่งอาจจะเป็น Arial หรือ Angsana New เป็นต้น ในการเขียน HTML เราก็สามารถกำหนดได้ค่ะ ว่าจะให้ข้อความของเราแสดงผลด้วยรูปแบบของฟอนต์แบบไหน
<html>
<head><title> ....การแต่งตัวอักษร....</title></head>
<body>
<font face = "Tahoma"> แบบอักษร Tahoma </font> <br>
<font face = "Cordia new"> แบบอักษร Cordia new </font> <br>
<font face = "Angsana New"> แบบอักษร Angsana New </font> <br>
<font face = "TH SarabunPSK"> แบบอักษร TH SarabunPSK </font> <br>
<font face = "MS Sans Serif"> แบบอักษร
MS Sans Serif </font> <br>
</body>
</html>
</body>
</html>
ขนาดตัวอักษร
มีรูปแบบโค้ดดังนี้
<font size=n>...</font> ซึ่ง n มีค่าตั้งแต่ 1 ถึง 7
<HTML>
<HEAD>
<TITLE> การกำหนดขนาดตัวอักษร </TITLE>
</HEAD>
<BODY>
<FONT SIZE=6> www.krusamut.com </FONT> <BR>
<FONT SIZE=6> กำหนดขนาดตัวอักษร SIZE=6</FONT> <BR>
<FONT SIZE=5> กำหนดขนาดตัวอักษร SIZE=5</FONT> <BR>
<FONT SIZE=4> กำหนดขนาดตัวอักษร SIZE=4</FONT> <BR>
<FONT SIZE=3> กำหนดขนาดตัวอักษร SIZE=3</FONT> <BR>
<FONT SIZE=2> กำหนดขนาดตัวอักษร SIZE=2</FONT> <BR>
<FONT SIZE=1> กำหนดขนาดตัวอักษร SIZE=1</FONT> <BR>
</BODY>
</HTML>
การกำหนดสีสันของข้อความเป็นเรื่องสำคัญอยู่ในลำดับต้น ๆ
ของการทำเว็บเลยทีเดียว เพราะสีสันข้อความสามารถดึงดูดสายตาของผู้เยี่ยมชม
หากข้อความของเว็บใช้สีที่อ่านยาก เพราะว่าสีกลืนกันไปหมดกับพื้นหลัง ความสำคัญของการสื่อความหมายของข้อความนั้น
ๆ อาจอ่อนด้อยลง
ดังนั้นการพิจารณาเลือกใช้สีควรเลือกให้เหมาะกับโทนสีทั้งหมดของเว็บ ไม่ควรอ่อนด้อยเกินไป
หรือโดดเด่นเกินไป (สำหรับข้อความเล็ก ๆ ต้องการเน้นอาจทำได้)
ซึ่งรูปแบบการใส่สีให้ข้อความในเว็บมีดังนี้
<html>
<head><title> ....การแต่งตัวอักษร....</title></head>
<body>
<font color = "Green"> CupP'CAKE</font> <br>
<font color = "red">CupP'CAKE </font> <br>
<font color = "blue">CupP'CAKE </font> <br>
<font color = "orange">CupP'CAKE </font> <br>
<font color = "pink">CupP'CAKE </font> <br>
<font color = "yellow">CupP'CAKE</font> <br>
</body>
</html>
<html>
<head><title> ....การแต่งตัวอักษร....</title></head>
<body>
<font color = "Green"> CupP'CAKE</font> <br>
<font color = "red">CupP'CAKE </font> <br>
<font color = "blue">CupP'CAKE </font> <br>
<font color = "orange">CupP'CAKE </font> <br>
<font color = "pink">CupP'CAKE </font> <br>
<font color = "yellow">CupP'CAKE</font> <br>
</body>
</html>
สีตัวอักษร
สำหรับบทความนี้ก็ยังคงเกี่ยวข้องกับข้อความ เป็นบทความที่ต่อเนื่องมาจากบทความที่แล้ว ในบทความนี้เราจะมาจัดรูปแบบของข้อความ ในการทำเว็บส่วนใหญ่เนื้อหาจะเป็นส่วนสำคัญ ในบางครั้งเราต้องการที่จะเน้นที่ข้อความใดข้อความหนึ่ง เพื่อดึงดูดความสนใจ ซึ่งเราอาจจะเน้นข้อความนั้น ๆ เป็นพิเศษ ด้วยการใส่ตัวหนา ตัวเอียง การขีดเส้นใต้ข้อความ
ในแท็กภาษา HTML ก็มีคำสั่งเหล่านี้อยู่ด้วยเหมือนกัน โดยรูปแบบของแท็ก มีดังนี้
1. การกำหนดแบบตัวหนา (Bold) <b> ...ข้อความ...</b> หรือ <strong>...ข้อความ...</strong>
2. การกำหนดแบบตัวเอียง (Italic) <i> ...ข้อความ...</i>
3. การกำหนดแบบตัวขีดเส้นใต้ (Underline) <u>...ข้อความ...</u>
<html>
<head><title> ....ตัวเอียง ตัวหนา ขีดเส้นใต้....</title></head>
<body>
<i><font size = "4"> ตัวเอียง(Italic) </font></i><br>
<b><font size = "4"> ตัวหนา(Bold) </font></b><br>
<u><font size = "4"> ตัวขีดเส้นใต้(Underline) </font></u><br>
</body>
</html>
ตัวขีดฆ่า ตัวยกกำลัง ตัวห้อย
สำหรับบทความนี้ก็ยังคง เกี่ยวข้องกับข้อความ เป็นบทความที่ต่อเนื่องมาจากบทความที่แล้ว ในบทความนี้เราจะมาจัดรูปแบบของข้อความ ในการทำเว็บส่วนใหญ่เนื้อหาจะเป็นส่วนสำคัญ ในบางครั้งเราต้องการที่จะใช้แสดงข้อความแบบขีดฆ่าตัวอักษร ทั้งนี้เพื่อเน้นข้อความเปรียบเทียบหรือไม่ต้องการในประโยคนั้น
<html>
<head><title> ....ตัวขีดฆ่า ตัวยกกำลัง ตัวห้อย....</title></head>
<body>
ข้อความนี้เป็น <SUP> ตัวยก </SUP> <P>
ข้อความนี้เป็น<SUB>ห้อย</SUB>O<p> ข้อความนี้เป็น<S>ตัวขีดฆ่า</S> <P>
</body>
</html>
ตัวอักษรวิ่ง ตัวอักษรกระพริบ
ตัวอักษรวิ่ง ใช้สำหรับแสดงข้อความแบบเคลื่อนที่ไปยังทิศทางที่เราต้องการ มีรูปแบบการใช้ดังนี้
<marquee scrolldelay="ความเร็ว" direction="ทิศทางวิ่ง">ข้อความ</marquee>
- scrolldelay ให้แทนค่าด้วยความเร็วเป็น ตัวเลข ส่วน direction ใส่ได้เฉพาะ Up,Down,Left และ Right
ตัวอักษรกระพริบ ใช้กำหนดแสดงข้อความแบบกระพริบ จะมีลักษณะการแสดงผลเป็นแบบติด - ดับ สลับกันไป
<html>
<head><title> ....ตัวอักษณวิ่ง ตัวอักษรกระพริบ....</title></head>
<body>
<center>
<marquee scrolldelay="100" direction="Right">WEBTHAIDD</marquee>
<marquee scrolldelay="100" direction="Left">WEBTHAIDD</marquee>
<marquee scrolldelay="100" direction="Up">WEBTHAIDD</marquee>
<marquee scrolldelay="100" direction="Down">WEBTHAIDD</marquee>
<Blink>COMPUTER</Blink>
</body>
</html>
การจัดตำแหน่งข้อความ
ลองเขียนโค้ดมาก็หลายโค้ดแล้วนะค่ะ แต่โค้ดที่ผ่านมาแบบไหน
ๆ ก็แสดงข้อความที่ตำแหน่งชิดซ้ายของหน้าจอเสมอ อยากเปลี่ยนตำแหน่งการวางข้อความบ้าง
ต้องเขียนโค้ดอย่งไร ในบทความนี้ Webmaster มีคำตอบ (แท็ก) มาฝากค่ะ
ในการกำหนดตำแหน่งในภาษา
HTML สามารถกำหนดได้หลายรูปแบบค่ะ ทั้งแบบกำหนดเป็นแท็ก
และการกำหนดเป็น Attribute
ของแท็กค่ะ โดยมีรูปแบบดังนี้ค่ะ
1. การกำหนดให้อยู่ตำแหน่งกึ่งกลางด้วยแท็ก Center <center> ...ข้อความ...</center>
2. การกำหนดตำแหน่งโดยใช้ Attribute ของแท็ก <p> โดยใช้ Attribute align รูปแบบดังนี้
<p align = "ตำแหน่ง"> ...ข้อความ...</p>
ตำแหน่งที่สามารถระบุได้ คือ left center หรือ right
<html>
<head><title> ....การจัดตำแหน่งข้อความ....</title></head>
<body>
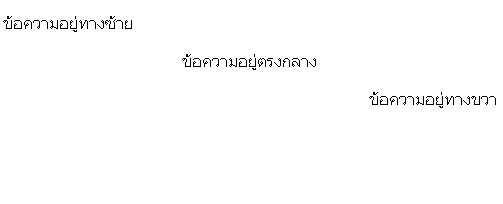
<p align = "left"><font size = "2"> ข้อความอยู่ทางซ้าย </font></p><br>
<p align = "center"><font size = "2"> ข้อความอยู่ตรงกลาง </font></p><br>
<p align = "right"><font size = "2"> ข้อความอยู่ทางขวา </font></p><br>
</body>
</html>
1. การกำหนดให้อยู่ตำแหน่งกึ่งกลางด้วยแท็ก Center <center> ...ข้อความ...</center>
2. การกำหนดตำแหน่งโดยใช้ Attribute ของแท็ก <p> โดยใช้ Attribute align รูปแบบดังนี้
<p align = "ตำแหน่ง"> ...ข้อความ...</p>
ตำแหน่งที่สามารถระบุได้ คือ left center หรือ right
<html>
<head><title> ....การจัดตำแหน่งข้อความ....</title></head>
<body>
<p align = "left"><font size = "2"> ข้อความอยู่ทางซ้าย </font></p><br>
<p align = "center"><font size = "2"> ข้อความอยู่ตรงกลาง </font></p><br>
<p align = "right"><font size = "2"> ข้อความอยู่ทางขวา </font></p><br>
</body>
</html>
16 สิงหาคม 2557






ไม่มีความคิดเห็น:
แสดงความคิดเห็น